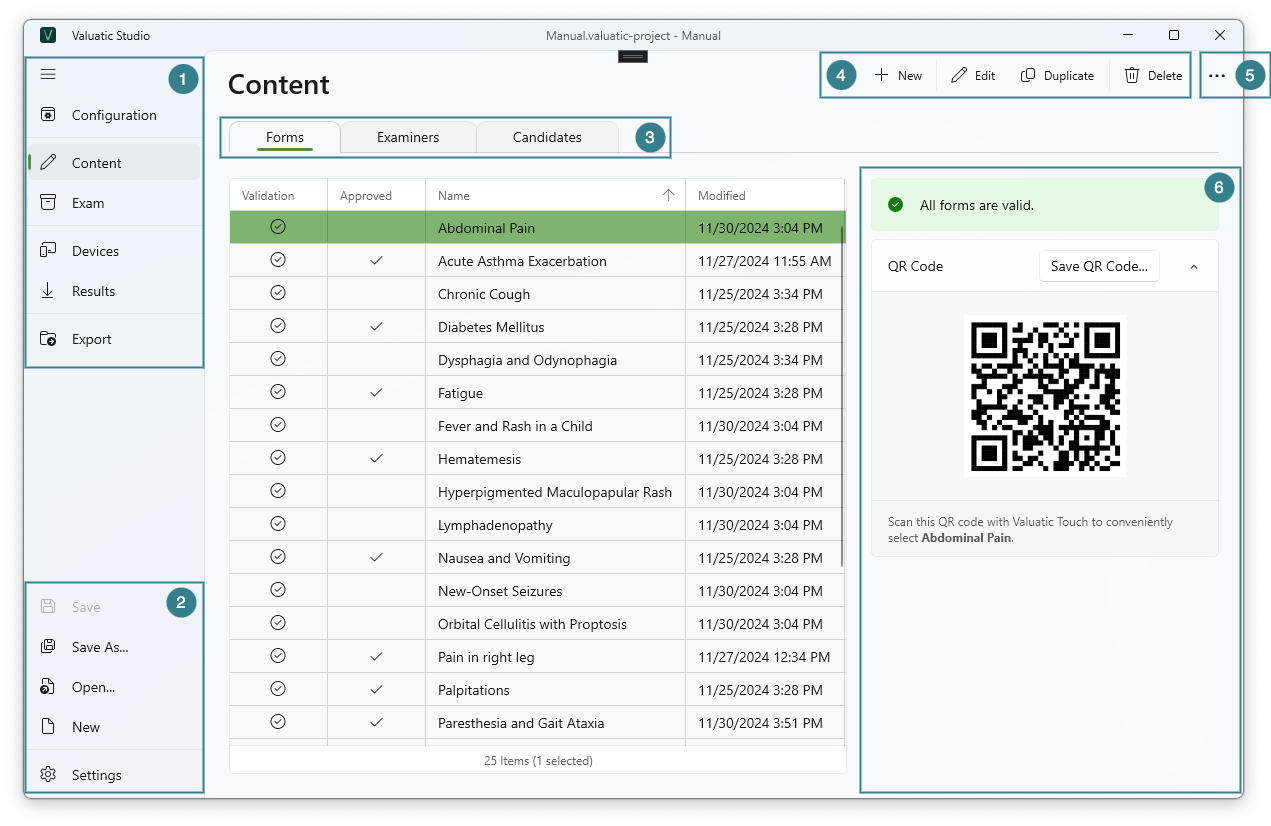
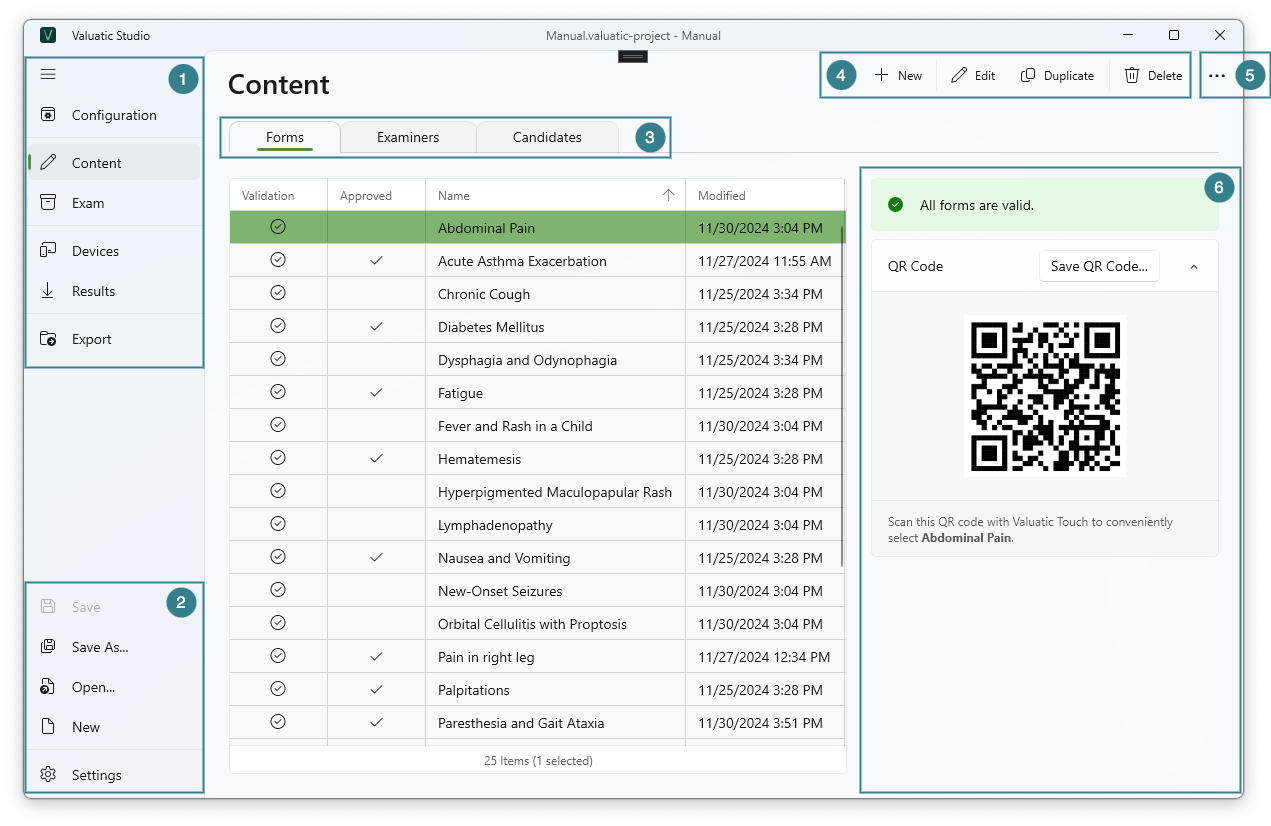
#Basic Screen Layout
The main screen of Valuatic Studio always
follows the same layout scheme:

- Navigation with different sections, which reflects the evaluation workflow
- Actions for creating, opening and saving projects, as well as application settings
- Sub-navigation area to switch between different content
- Primary actions for managing and manipulating content (action bar)
- Extended action dropdown, providing secondary functionalities
- Side area exposing details to selected elements
Note: Whenever a QR Code is displayed in the
interface, the QR Code can be scanned by
Valuatic Touch to identify the selected item.
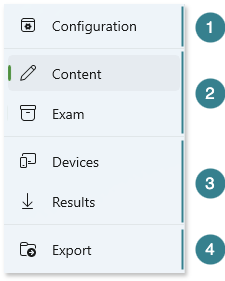
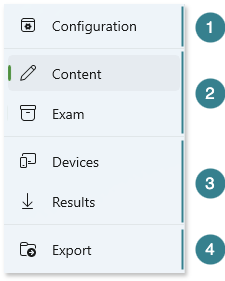
#Primary Navigation
Valuatic Studio is split in to multiple areas, according to the workflow of an evaluation.
 |
- The Configuration allows you to set all options of your exam project. It is the starting point of every new project.
- The Content and Exam section represents the preparation area. The Content section allows you to create the content consisting of forms, examiners and candidates. The Exam section allows you to create exam versions of the content. Such a version can then be used in Valuatic Touch for the evaluation process.
- The section Devices and Results represent the performance area, controlling the data flow between Valuatic Studio and Valuatic Touch. You can connect devices to a server and assign them to the exam. During the exam you can observe the progress and download results.
- The export section allows you to export all downloaded results in various formats for further analysis.
|